Prestashop è uno tra i principali CMS sul web, particolarmente indicato per il commercio elettronico (e-commerce), grazie alle numerose possibilità di personalizzazione che è in grado di fornire. Con il piano ottimizzato Hosting Prestashop l'utente potrà facilmente ed in piena autonomia personalizzare il proprio shop on line, in base alle necessità della propria attività.
Uno tra gli aspetti più importanti della gestione Prestashop è l'impostazione da zero delle miniature (thumbnail) delle immagini, specialmente in seguito al trasferimento di un dominio. Questo genere di operazione è utile nel caso in cui vi siano immagini mancanti oppure non totalmente visibili nella pagine del proprio sito, nonostante siano state correttamente caricate.
L'utente per ripristinare le miniature di PrestaShop dovrà eseguire pochi semplici passaggi:
- Effettuare il login nel pannello amministrativo del proprio sito, utilizzando username e password amministratore;
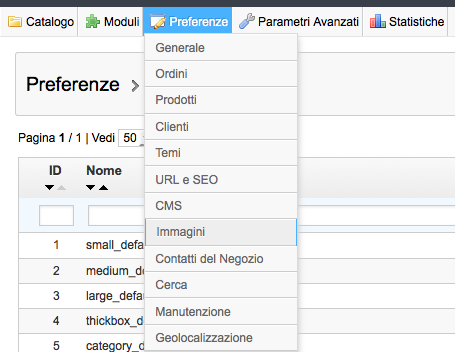
- Cliccare, come mostrato in figura, su "Preferenze" e poi selezionare "Immagini": da qui, sarà possibile visualizzare le impostazioni relative alle immagini ed alle loro dimensioni.

In basso, l'utente visualizzerà una sottosezione dal titolo “Ricrea miniature”. L'operazione potrebbe richiedere qualche minuto, in base alla velocità del server e alla dimensione/numero delle immagini. Di default (vedi opzione “Cancella immagini precedenti”) il processo sarà effettuato ogni volta da zero – cioè cancellando le thumbnail vecchie e ricreandole – solo qualora la spunta corrispondente sia selezionata. In altri termini, qualora l'utente stia effettuando per la prima volta l'operazione dovrà mantenere l'opzione attiva, in caso contrario potrà deselezionare l'opzione e Prestashop proseguirà con l'operazione da dove si era precedentemente interrotta.
L'utente dovrà scegliere, dal menù “Seleziona immagine”, una delle seguenti opzioni, a seconda del tipo di immagini che desideri rigenerare :
- Tutte
- Categorie
- Produttori
- Fornitori
- Scene
- Prodotti
- Negozi
Dopo aver selezionato la parte di sito di cui desidera rigenerare le miniature Prestashop, dovrà cliccare su “Ricrea Miniature” ed attendere. Nel caso in cui l'operazione sia stata svolta correttamente l'utente visualizzerà le immagini sul proprio sito.
Un'altra importante operazione nella gestione Prestashop è senza dubbio l'allineamento della immagini utilizzate, in base a tipologia, numero e dimensioni delle immagini in uso. Tale operazione dipenderà dal tipo di tema che l'utente avrà installato sul proprio sito, per il quale dispone di una documentazione specifica (in PDF, di solito).
In linea generale, l'utente potrà procedere come di seguito:
- Effettuare login lato amministrativo di PrestaShop;
- Accedere alla sezione "Preferenze" ed in seguito in quella "Immagini";
- Consultare la documentazione del template grafico in uso, solitamente disponibile in PDF oppure nella cartella apposita in formato testo. Questa operazione è utile al fine di determinare precisamente le dimensioni dei vari formati e le dimensioni in pixel richieste dal tema;
- Cercare la sezione "Impostazioni immagini" (Image settings) e verificare che corrispondano a quelle riportate nella documentazione;
- Accedere, qualora necessario, dal pannello di controllo di Prestashop ed aggiungere le dimensioni immagini mancanti, cliccando su “Aggiungi nuovo”, specificando altezza, larghezza e nome;
- Scorrere la pagina fino alla fine per raggiungere la sezione “Rigenera miniature Prestashop” (Regenerate thumbnails) e cliccare sul comando dedicato. L'operazione servirà a creare le immagini mancanti, non visibili o non corrispondenti (dopo la migrazione, ad esempio). Questo processo può richiedere diversi minuti, in relazione al tipo di server e al numero/dimensione delle immagini.
Al termine della procedura l'utente potrà visualizzare la rigenerazione delle miniature Prestashop.
Per ulteriori informazioni sui nostri hosting e-commerce vi invitiamo a consultare il nostro sito web.




